CO-DESIGNER, APR 2014 - AUG 2017
A San Francisco non-profit wanted to better connect temporarily unhoused people with the vast array of city resources available to them. A fellow designer and I worked together to propose a solution. All images displayed are mine for ease of reference, but my work greatly benefited from our teamwork.
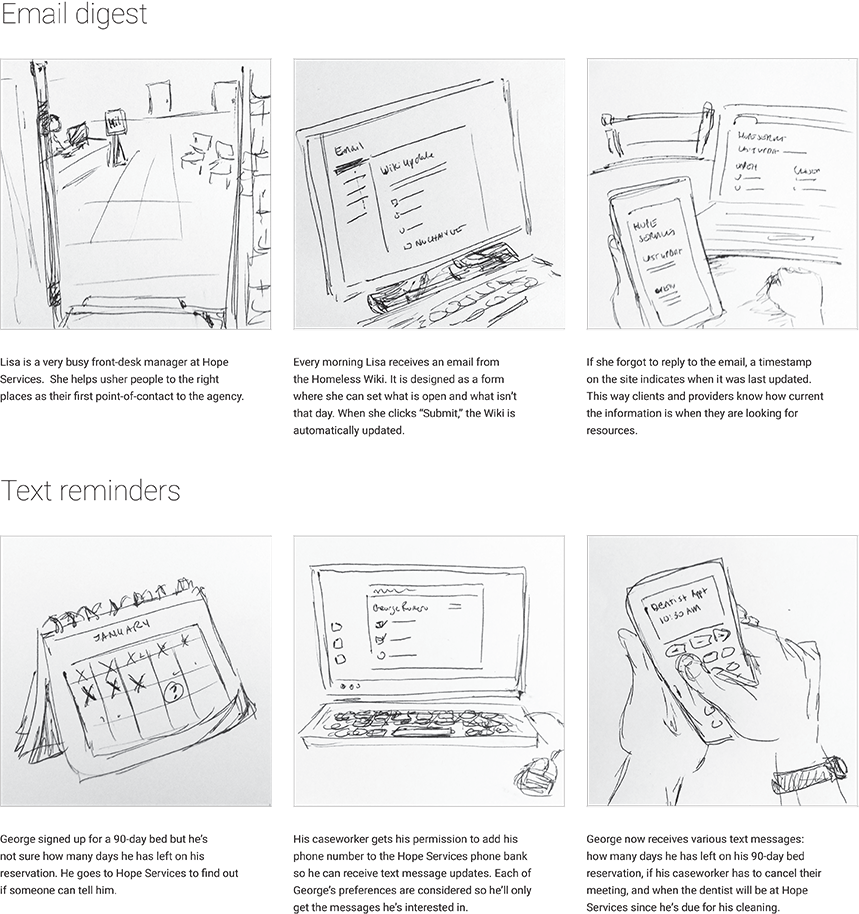
We first conducted interviews with people who were currently unhoused. As we observed clients at partner facilities, we witnessed a range of technological literacy.
Based on these interactions, we developed a series of storyboards for two personas. One was tech savvy, and the other not as much. Caseworkers then reviewed sketches of scenarios created with the personas to add any context we missed.

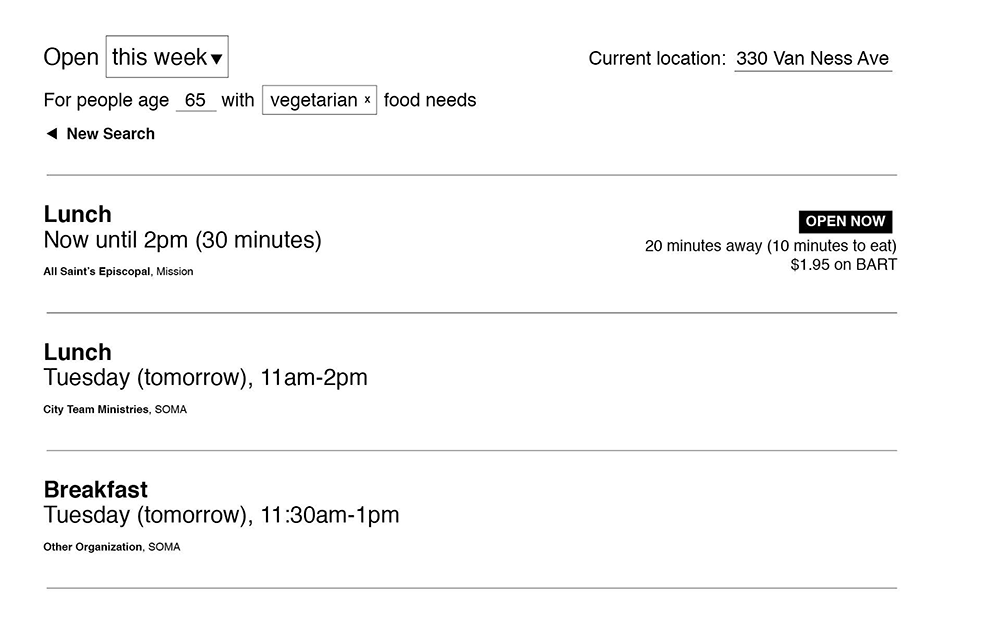
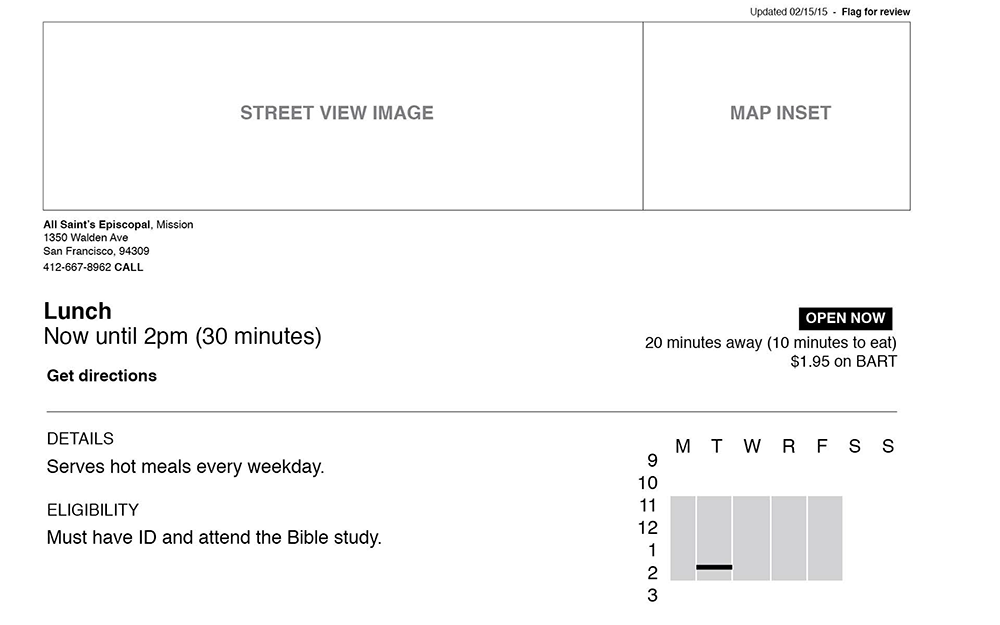
Wireframes

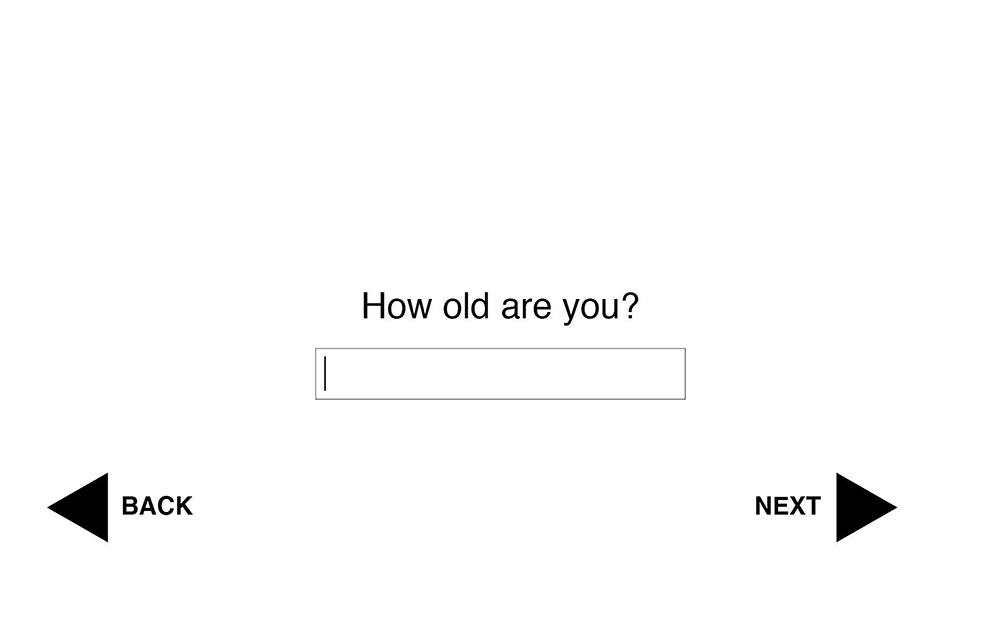
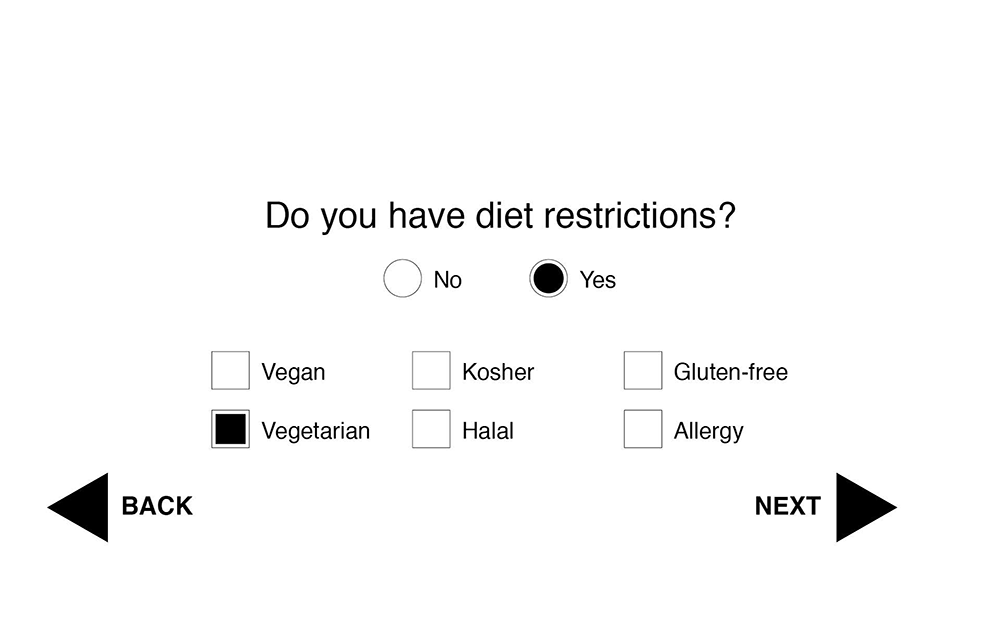
Through research we learned the tablet form factor was perfect for a caseworker to share information with a client. I pitched starting the interaction with a short quiz to target search results.




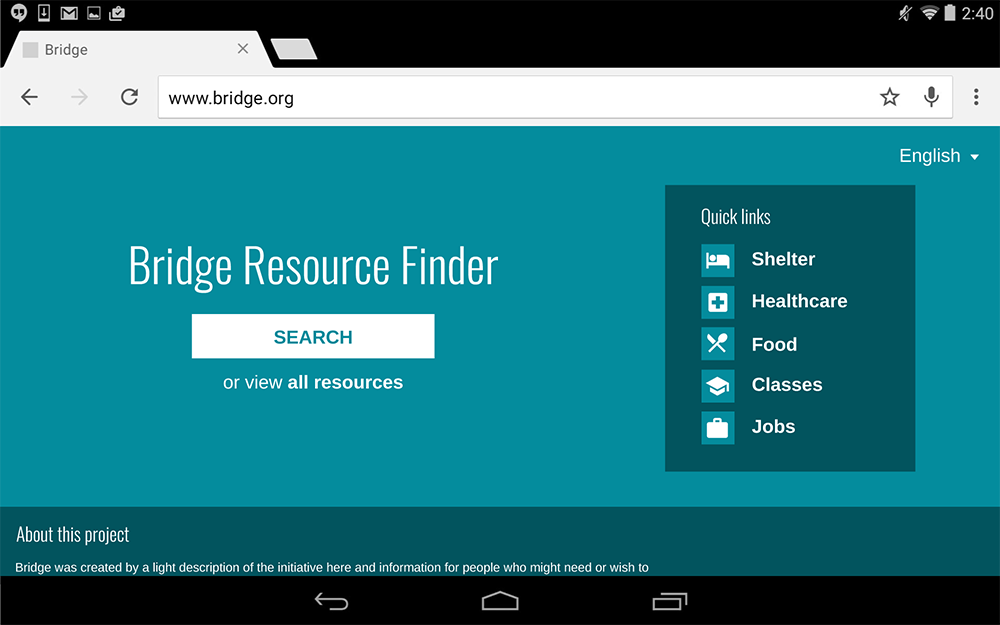
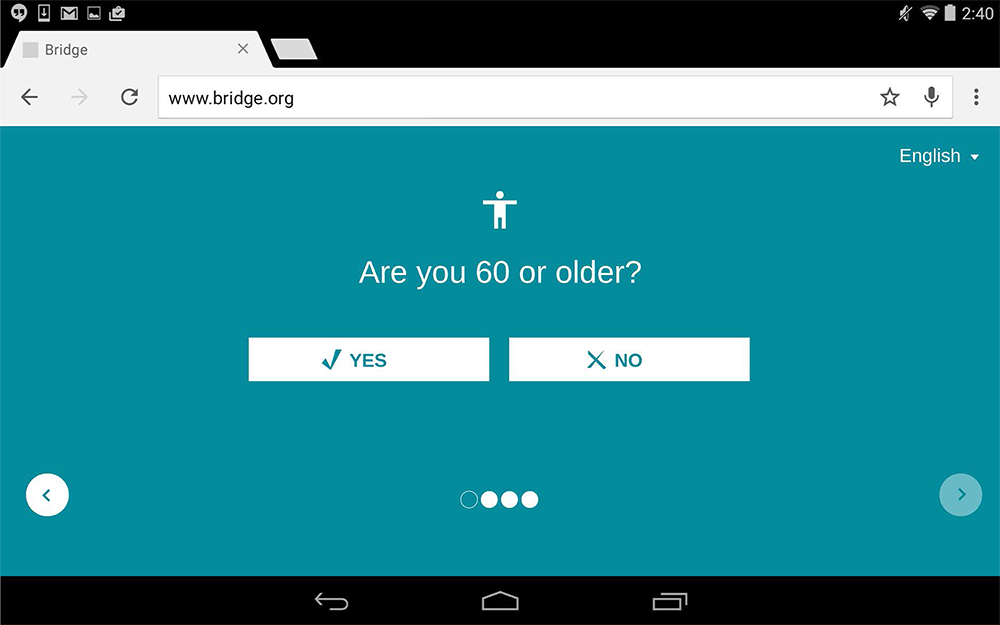
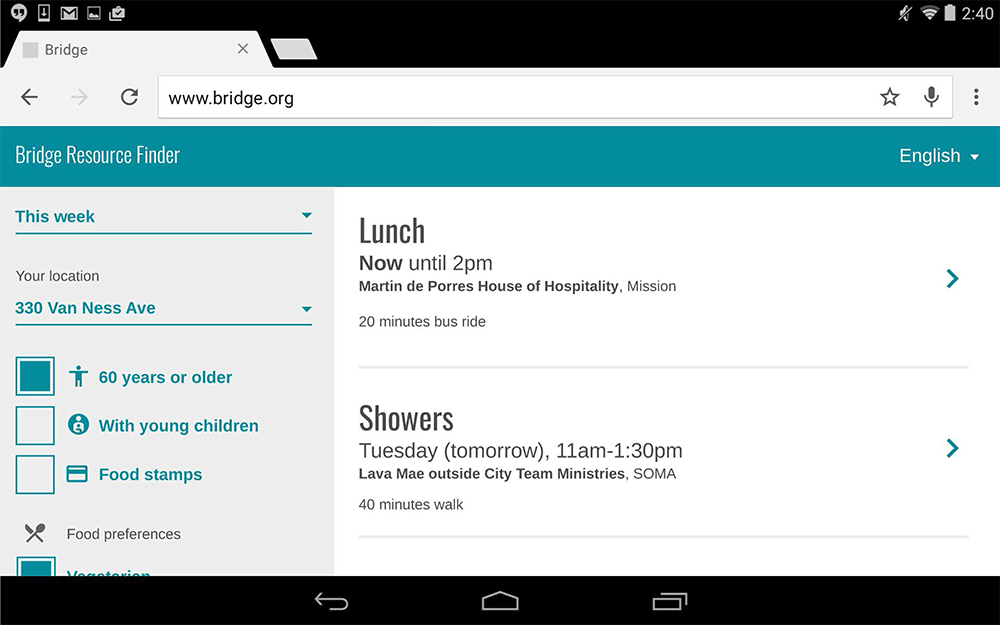
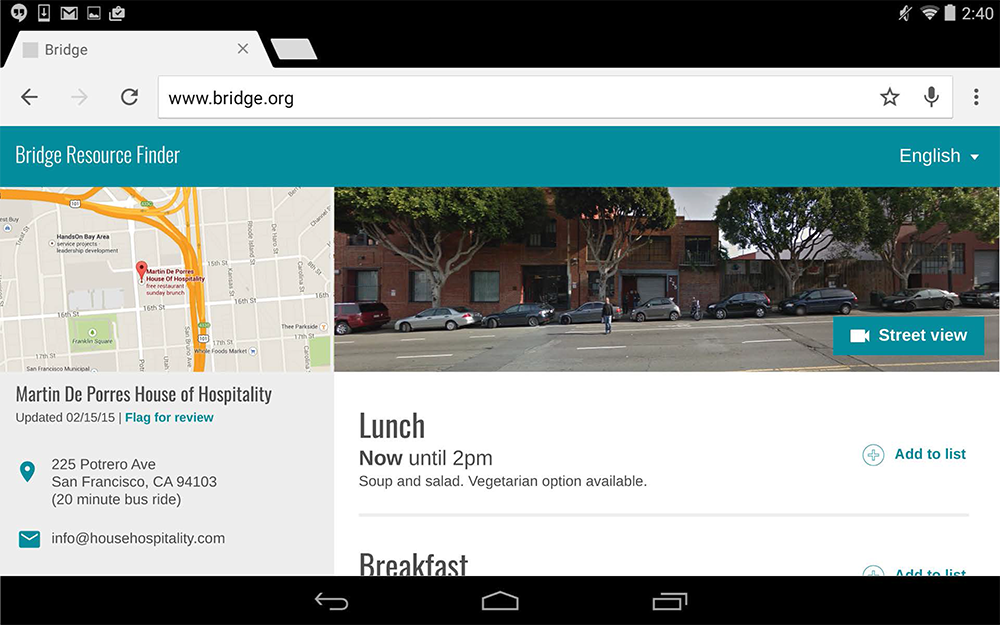
High fidelity
I prepared a high-fidelity prototype with hotspots to click through the experience. The color and type were pulled from Bridge's existing brand.




The prototype was presented to the San Francisco mayor's office in 2016. In the time since, the director of Bridge worked with the mayor's office to launch housing.sfgov.org, an incredible step towards helping those at risk gain access to needed resources.
